Wie man das neue iFrame-Feature nutzt und was man damit alles so anstellen kann haben wir in diesem Blog-Post bereits erklärt. Die Möglichkeiten sind praktisch unbegrenzt: Einzelne Karten, bestimmte Mixes oder auch der ganze News Feed lassen sich so ganz einfach im eigenen Intranet, einem eigenen Blog oder auch einer News-Website integrieren. Die Integration ist einfach und auch für Menschen ohne Kenntnisse in Sachen Software jederzeit schnell und einfach machbar.
In diesem Blog Beitrag wollen wir erklären welche Einstellungen möglich sind und wie Sie diese optimal für Ihre Anforderungen nutzen können. Es gibt eine ganze Reihe an wichtigen, zum Teil optionalen Einstellungen, die Sie nutzen können, um die Integration ideal zu realisieren.
Im folgenden erläutern wir alle Einstellungen im Detail, sollten dennoch Fragen bestehen, können Sie sich natürlich jederzeit bei uns melden. Das iFrame-Set Up finden Administratoren ganz einfach links im Tab „Entwickler“. Mit dem Button „Create Link“ bzw. „Link erstellen“ öffnet sich ein Menü mit verschiedenen Formularen und Funktionen.
Die perfekte Einstellung für Ihr iFrame
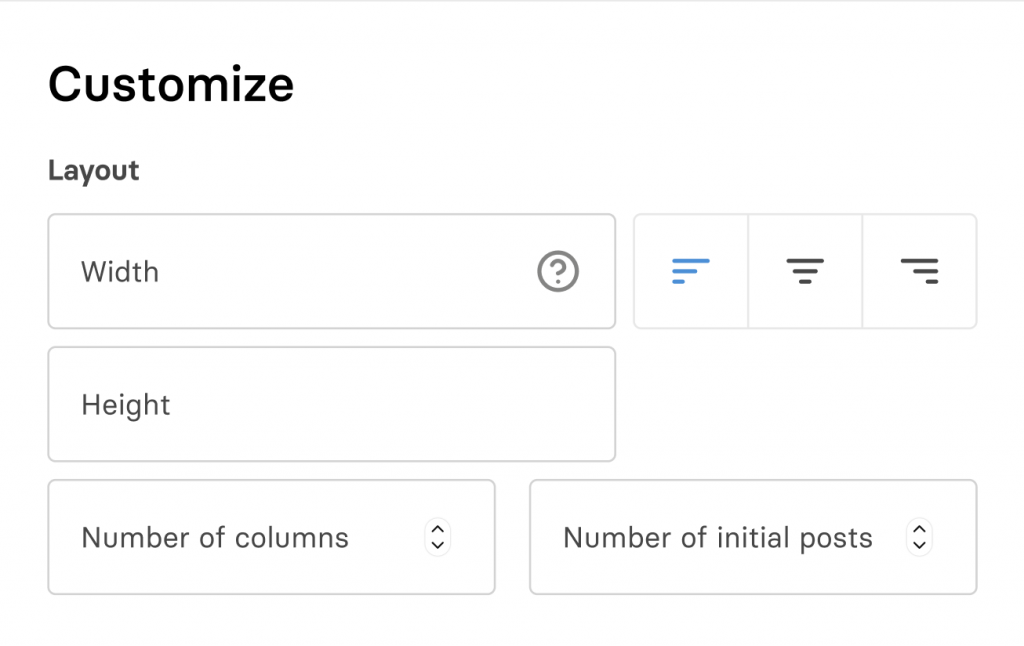
Im ersten Schritt geht es um die wichtigste Einstellung: die Größe des iFrames. Diese wird mit zwei Werten definiert: der Breite und der Höhe! Beides wird in Pixeln beschrieben und sollte durch die jeweilige Website und den „Einsatzort“ bestimmt werden.

Des weiteren können Sie die Anzahl der Spalten sowie die Anzahl der darzustellenden Karten bestimmen. Voreingestellt ist die Darstellung der aktuellsten 20 Karten. Aber je nach Größe und Format können auch mehr Karten Sinn machen. Mehrere Spalten machen wiederum nur Sinn in einem breiteren iFrame, d.h. um so breiter das iFrame, desto mehr Spalten können untergebracht werden.
Neben der Pixel-Angabe für die Breite finden Sie zudem drei Buttons für die Einstellung der Ausrichtung. Hier können Sie festlegen, ob die Karten linksbündig, zentriert oder rechtsbündig im iFrame positioniert sein sollen. Dies ist besonders dann relevant, wenn Sie ein breites iFrame wählen aber nur eine oder wenige Spalten darin vorhanden sind.

Optionen für die Anzeige
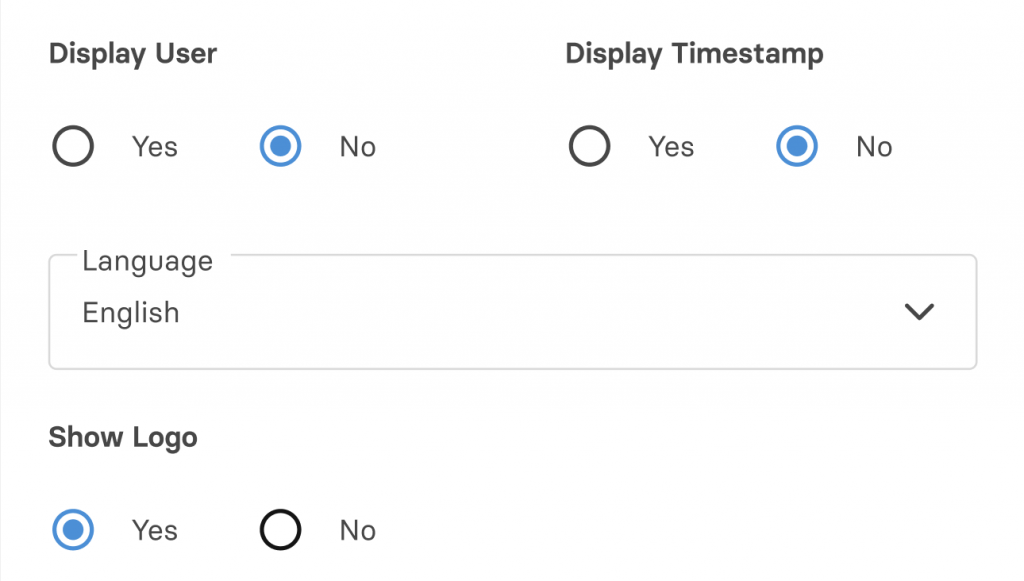
Im nächsten Element können Sie einstellen, ob der Name des Nutzers, der den Inhalt gepostet hat, in der Karte angezeigt werden soll. Gleiches ist für den Zeitstempel möglich. Für die Darstellung dieser Informationen lässt sich zudem die Sprache festlegen.
Die Darstellung des Nutzers ist besonders interessant, wenn Ihr Angebot von unterschiedlichen Nutzern (oder auch Leserreportern) kuratiert wird. Auch für kleine Teams, die das iFrame wie eine „News Wall“ nutzen ist die Darstellung interessant. In einem kleinen Team können alle interessante Inhalte teilen und man weiss wie in einem Sozialen Netzwerk immer sofort von dem dieser Inhalt zur Verfügung gestellt wurde.

Je nachdem wie und wo Sie Ihr iFrame einsetzen, kann auch die Darstellung Ihres Logos als Absender wichtig sein. Wir ermöglichen hier den einfachen Upload eines Logos, welches dann rechts oben prominent eingebunden wird und Ihrer Marke so wichtige Sichtbarkeit verleiht.
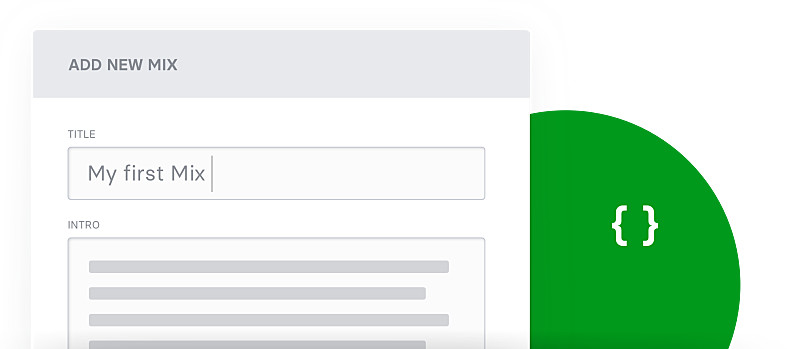
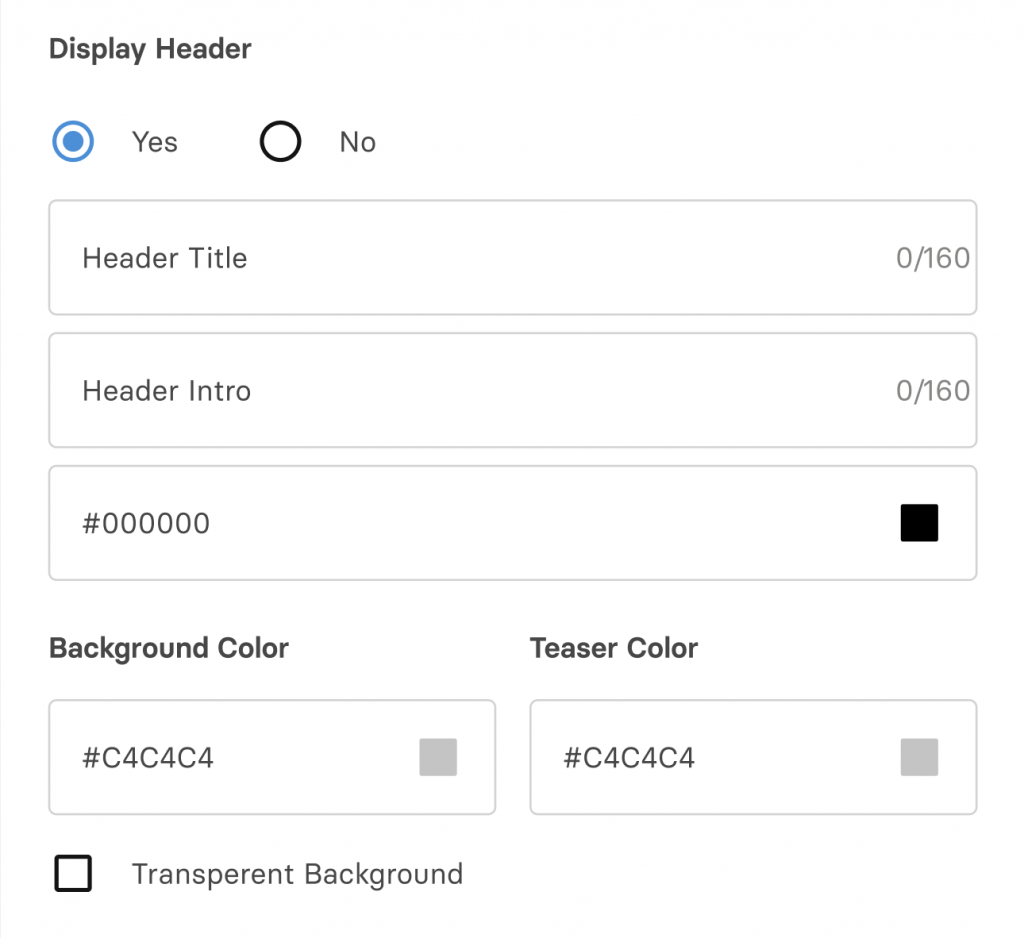
Es gibt noch weitere Möglichkeiten den Header auf die eigenen Bedürfnisse hin anzupassen. Oft ist es wichtig das iFrame mit einer kurzen Überschrift und einer Beschreibung zu versehen. So wird Nutzern auf der jeweiligen Seite klar was sie dort erwartet. Deswegen gibt es bei uns die Möglichkeit, beides – Überschrift und Einleitungstext – individuell für jedes iFrame festzulegen.

Ausserdem können verschiedene Farbwerte angepasst werden: Die Schriftfarbe für Überschrift und Einleitungstext, die Schriftart, die Hintergrundfarbe sowie die Textfarbe der beiden Kartenelemente Quellenangabe und Zeitstempel. Wahlweise kann der Hintergrund auch komplett transparent ausgespielt werden.
Einfacher Preview und Web Link
Im letzten Schritt können Sie Ihr iFrame auf einer speziellen Preview Seite noch einmal direkt begutachten. Dort besteht zudem die Möglichkeit die wichtigsten Settings noch einmal zu verändern und sich das Ergebnis dann direkt anzusehen. Ausserdem erhalten Sie die Möglichkeit einen Web Link zu erstellen, der sich auch als einzelne Seite im Sinne einer „News Wall“ nutzen und testen lässt.
Selbstverständlich können Sie alle Einstellung jederzeit später ändern oder das iFrame auch löschen. Es besteht zudem die Option den Status der Veröffentlichung zu ändern und es so zeitweise unsichtbar zu machen.
Insgesamt gibt es also eine ganze Fülle an Möglichkeiten und Optionen, um ein individuelles Erscheinungsbild der Inhalte und des iFrames an sich sicherzustellen. Die Anpassung an die Anforderungen Ihrer Marke bzw. Ihres Content-Angebots lassen sich damit leicht und schnell realisieren.
Und nun: einfach ausprobieren und testen!
Haben Sie Fragen zu einzelnen Einstellungen, lassen Sie es uns jederzeit wissen.