Mit tchop lässt sich ein Ort für alle Inhalte, News und Content Feeds schaffen – von interessanten Texten, Links, Social Media Posts oder Videos bis hin zu Podcasts oder Newslettern. Der Output ist oft so spannend, dass es Sinn macht diesen auch in bestehende oder neue Webseiten einzubinden. Dafür gibt es verschiedene technische Methoden. Diese machen die Integration zum Kinderspiel und erfüllen gleichzeitig alle modernen Anforderungen hinsichtlich Sicherheit und User Experience. Im folgenden Blog Post erklären wir dieses ab sofort allen Kunden zur Verfügung stehende Feature im Detail. Vorab: es wird spannend, denn es ergeben sich daraus sehr sehr viele neue Möglichkeiten!
Wie die Einbindung technisch funktioniert
Für das Einbetten von Medieninhalten auf Websites gibt es im modernen HTML5-Web-Standard das sogenannte iFrame (engl. frame = dt. Rahmen). Diese ermöglichen es dem Website-Anbieter, mehrere Seiten auf einmal anzuzeigen, die technisch völlig unabhängig sind. Die Handhabung ist sehr einfach: man kann damit Videos, Karten, Präsentationen und andere Inhalte schnell und ohne tieferes technisches Wissen einbinden.
iFrame (oder auch „Inline Frame“ oder „Floating Frame“) ist ein separates HTML-Dokument, welches in einem eigenem Fenster zusammen mit anderen Inhalten der Seite im Browser angezeigt wird. Es kann überall platziert werden und lässt sich hinsichtlich Höhe und Breite einfach an die jeweilige Anforderung anpassen. Technisch wird dabei ein anderes HTML-Dokument in dem bestehenden Dokument der Seite angezeigt. Wenn man eine Seite mit einem solchen iFrame-Rahmen öffnet, wird im Hintergrund „unsichtbar“ eine weitere unabhängige Seite geladen. D.h. der Nutzer bekommt davon nichts mit.
Wir sehen diese Integration selbstverständlich heute bereits, wenn wir Youtube Videos oder Audio Player von Spotify auf Websites sehen und nutzen. Das Internet ist voll damit und in der Regel fällt dem Nutzer gar nicht auf. Auch Live-Ticker auf News-Webseiten sind in der Regel mit dieser Technik eingebettet. iFrame-Integrationen sind also ein fester Bestandteil des modernen Web und ein weit verbreitetes Standardwerkzeug. Aufgrund der Isolierung zu dem ursprünglichen Dokument, stellt es zudem eine besonders sichere Methode dar, dynamische Inhalte wiederzugeben.
Es gibt eigentlich nur zwei Nachteile: Zum einen können keine Daten zwischen der Website und dem eingebundenen Element ausgetauscht werden. Außerdem können iFrames nicht von sogenannten Web-Crawlern gesehen werden. Crawler sind Programme, die das Internet für unterschiedliche Zwecke anhand verschiedener Kriterien durchsuchen. Google nutzt dies für seine Suchmaschine. Dabei indexiert und „versteht“ der Google Crawler nur Inhalte, die sich tatsächlich auf der Webseite befinden. Damit hat die Einbindung keinen positiven Einfluss auf die SEO-Performance einer Website (aber eben auch keine negativen).
Sie haben die Wahl
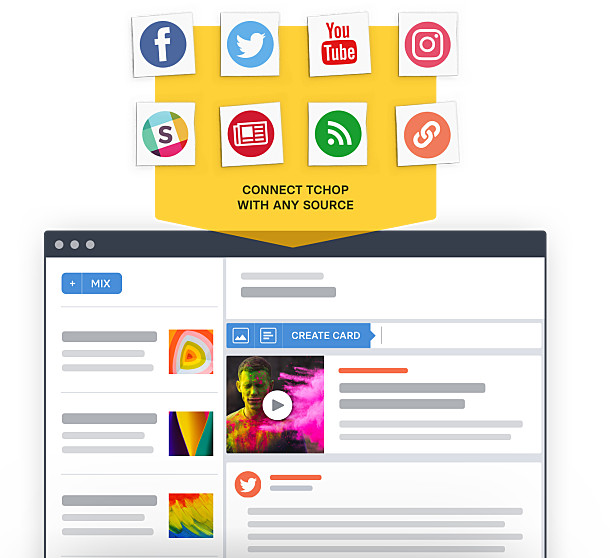
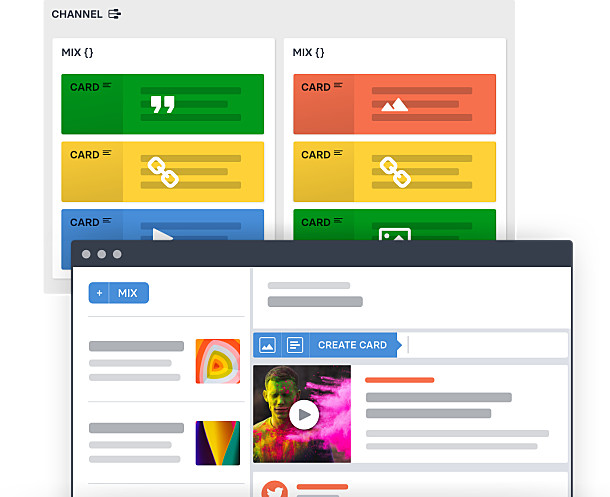
Aus den Content Formaten von tchop ergeben sich unterschiedliche Optionen, um Inhalte in Ihre Webseite zu integrieren. Während sich bei bekannten Social Media Wall-Anbietern nur Social Media Posts „embedden“ lassen (und bei manchen vielleicht noch eigene Bilder und einfache Text-Posts) profitieren Sie dabei von der ganzen Bandbreite der verschiedenen Content-Formate von Links, Social Media Posts, Video und Audio. Sie haben dabei die Wahl der Integration zwischen
- einer einzelnen Karte
- einem speziellen Mix
- dem gesamten Newsfeed eines Channels
Sie können beliebig viele Integrationen aus unterschiedlichen Kanälen und Mixes nutzen, um unterschiedliche Inhalte auf verschiedenen Websites einzubinden. Damit lässt sich eine zu Ihren Anforderungen passende Struktur aufsetzen, die Ihre Website automatisch mit dem richtigen Content versorgt.
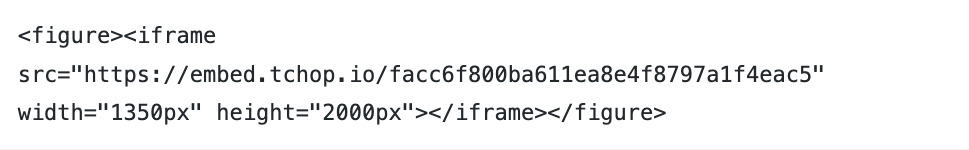
Der iFrame Code Snippet sieht übrigens so aus:

Er lässt sich ganz einfach via „Copy & Paste“ in einen beliebigen Online-CMS-Editor hinein kopieren. In dem Code Snippet lässt sich auch ganz einfach festlegen, welche Höhe und Breite das Element haben soll. Die Karten ordnen sich dann responsiv innerhalb dieses Moduls an. Damit lässt sich ganz einfach Einfluss auf das Erscheinungsbild und die User Experience der Webseite nehmen.

Wofür kann man das nutzen?
Vorab: Das kann man für sehr vieles nutzen! Die Möglichkeiten sind auf den ersten Blick ähnlich der sogenannten Social Media Walls. Eine Social Media Wall sammelt und filtert Inhalte von Social-Media-Kanälen wie Instagram, Twitter, Facebook und YouTube. Sie wird oft auf einer Firmen-Website, auf Produkt-Pages von E-Commerce-Seiten oder digitalen Bildschirmen in Büros, auf der Straße oder bei Live-Events gezeigt bzw. integriert. Die sonst nur bei den Sozial Netzwerken laufenden Inhalte, kann man so auch anderen Zielgruppen einfach und unkompliziert zur Verfügung stellen.
Mit tchop gehen die Möglichkeiten nun noch ein ganzes Stückchen weiter! Denn auf unserer Plattform lassen sich praktisch alle heute relevanten Inhaltstypen einfach und effizient aggregieren und kuratieren. So entsteht auf Wunsch eine Mischung aus Nachrichten, Social Media Inhalten und Micro-Contents wie Bildern oder Videos, ein Mix aus eigenen oder fremden, aktuellen oder Evergreen-Inhalten. Inhalte können „live“ via App hochgeladen, kommentiert oder editiert werden, wobei man bestimmen kann welche Nutzer wohin etwas posten dürfen.
Ein weiterer, ganz entscheidender Vorteil gegenüber den bekannten Social Walls ist die Tatsache, dass die Inhalte rechtlich immer in Ihrem Hoheitsbereich bleiben. Sie behalten immer die Kontrolle wer wo etwas sehen soll. Alle Rechte bleiben uneingeschränkt bei Ihnen, während man bei den bekannten Netzwerken ja sehr umfangreich Rechte abtreten muss.
Deswegen eignet sich tchop als System vor allem auch für Fälle in denen eben nicht gewünscht ist, Inhalte öffentlich zugänglich zu machen (bspw. auch, weil die Inhalte nur für Abonnenten, Mitglieder oder Event-Teilnehmer bestimmt sein sollen). Die Integration kann einfach in einem geschützten Bereich nur für angemeldete Mitglieder erfolgen oder z.B. auch innerhalb eines Intranets.
Die Möglichkeiten im Kontext der jeweiligen Website sind unbegrenzt und es hängt letztlich vom jeweiligen Anwendungsfall ab, wie man dies nutzen will. Ganz sicher gilt: die Integration von mehr Content, erhöht die Verweildauer auf der Website, ermöglicht es zusätzliche Perspektiven und Hintergründe zu liefern, ohne viel Aufwand zu riskieren.
Zusammenfassung
Ein iFrame ist ein rechteckiges HTML-Element, dass heute auf vielen Webseiten eingesetzt wird. Durch diese Technik lassen sich die eigenen tchop Inhalte und Outputs flexibel und dynamisch an jeder gewünschten Stelle einer Webseite einbetten. Dabei fungiert das iFrame wie ein kleines Browserfenster und liefert die tchop Inhalte im Kontext der eigenen Website. Die Einbindung ist schnell, einfach und sicher. Jeder kann ein iFrame mittels eines kurzen Code Snippets auf seiner Website integrieren. Die inhaltlichen Möglichkeiten sind praktisch unbegrenzt. Der Fantasie sind keine Grenzen gesetzt!
Sprechen Sie uns jederzeit an! Das Feature ist für alle Kunden ab sofort kostenlos verfügbar. Gerne sind wir bei der Integration behilflich und liefern Anregungen und Ideen aus anderen Anwendungsfällen.