
In this blog post we have already explained how to use the new iFrame feature and what you can do with it. The possibilities are practically unlimited: single cards, certain mixes or even the entire news feed can be easily integrated into your own intranet, blog or news website. The integration is simple and can be done quickly and easily at any time even for people without knowledge of software.
In this blog post we want to explain which settings are possible and how you can use them optimally for your requirements. There are a number of important, partly optional settings that you can use to ideally implement the integration.
In the following we explain all settings in detail, should you still have questions, you can of course contact us at any time. Administrators can easily find the iFrame set-up on the left in the “Developer” tab. The “Create Link” or “Create Link” button opens a menu with various forms and functions.
The perfect setting for your iFrame
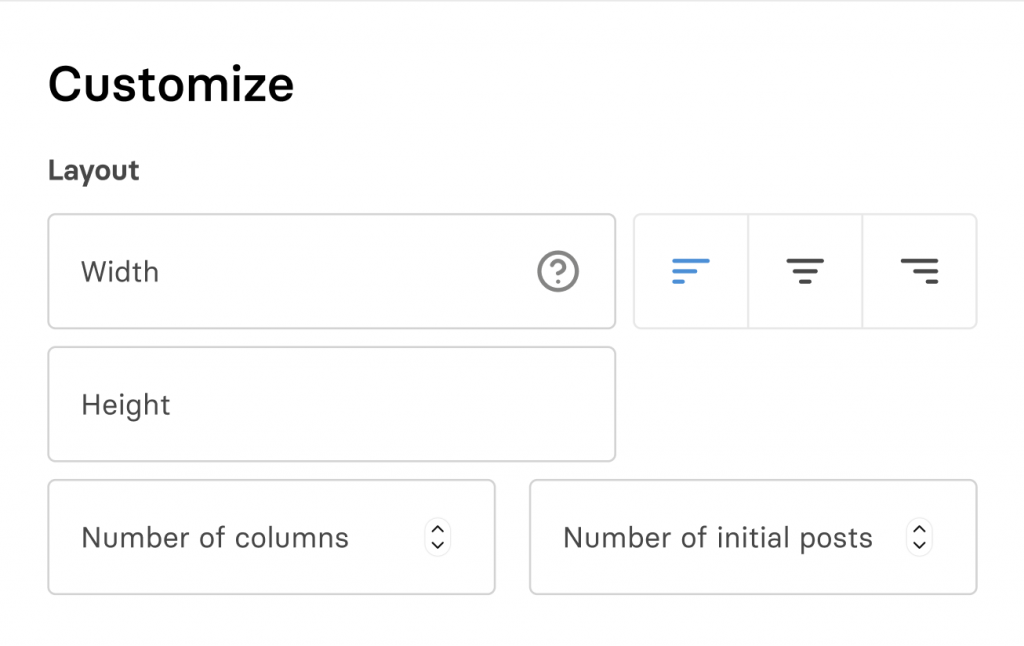
The first step is about the most important setting: the size of the iFrame. This is defined with two values: the width and the height! Both are described in pixels and should be determined by the respective website and the “location”.

You can also determine the number of columns and the number of cards to be displayed. The display of the latest 20 cards is preset. But depending on the size and format, more cards can make sense. Multiple columns only make sense in a wider iframe, i.e. the wider the iFrame, the more columns can be accommodated.
In addition to the pixel specification for the width, you will also find three buttons for setting the orientation. Here you can determine whether the cards should be left-aligned, centered or right-aligned in the iFrame. This is particularly relevant if you choose a wide iFrame but there are only one or a few columns in it.
Display options
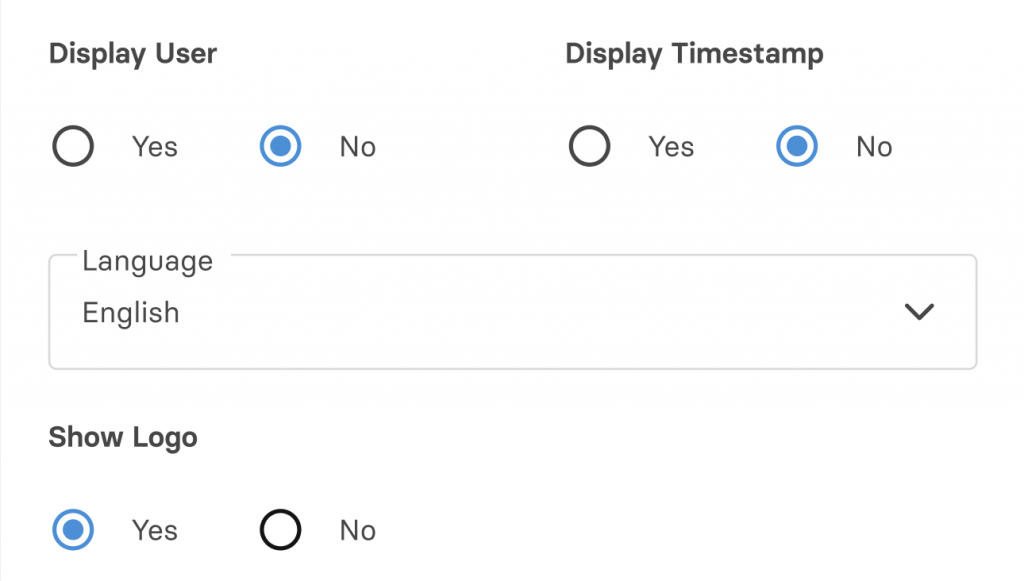
In the next element you can set whether the name of the user who posted the content should be shown on the card. The same is possible for the time stamp. The language for displaying this information can also be set.
The representation of the user is particularly interesting if your content is curated by different users (or reader reporters). The display is also interesting for small teams that use the iFrame like a “news wall”. In a small team, all interesting content can be shared and you know, as in a social network, that this content was always made available immediately.

Depending on how and where you use your iFrame, the presentation of your logo as the sender can also be important. We make it easy to upload a logo, which is then prominently integrated at the top right, giving your brand important visibility.
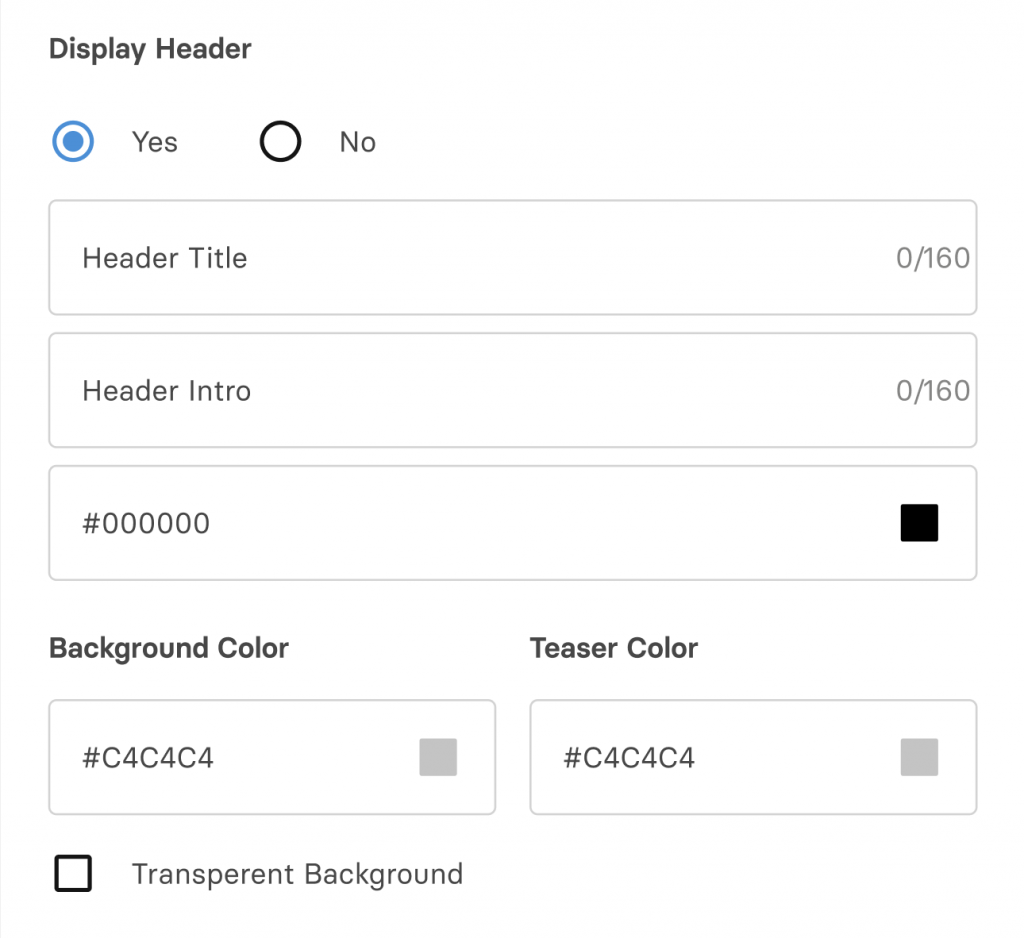
There are other ways to adapt the header to your own needs. It is often important to provide the iFrame with a short heading and a description. This makes it clear to users on each page what to expect there. That is why we have the option of specifying both – heading and introductory text – individually for each iFrame.

In addition, different color values can be adjusted: the font color for the heading and introductory text, the font, the background color and the text color of the two card elements, source and time stamp. Optionally, the background can also be made completely transparently.
Simple preview and web link
In the last step you can inspect your iFrame again directly on a special preview page. There is also the possibility to change the most important settings again and then view the result directly. You also have the option of creating a web link that can also be used and tested as a single page in the sense of a “news wall”.
Of course, you can change all settings at any time later or delete the iFrame. There is also the option to change the status of the publication and make it temporarily invisible.
Overall, there is a whole range of possibilities and options to ensure an individual appearance of the content and the iFrame itself. This makes it easy and quick to adapt to the requirements of your brand or content offerings.
And now: just try it out and test it!
If you have any questions about individual settings, please let us know at any time.