With the new in-app messaging functionality, you can display a message in your app when a user is currently using your app. Therefore, in-app messaging complements push notifications, with which messages are sent directly to the notification centre of the user’s phone.
In-app messages also solve another problem that exists with push notifications – users usually clear out notifications pane without even actively reading them and that is due to dozens of push notifications that they receive every hour. In-app messages appear as a pop-up inside the app and offer far better response from users.
Moreover, you can increase the relevancy of messages to reach all or a specific group of users and prompt different content types or actions. All these benefits offer higher response rates to your messages.
Important: With in-app messages, you can target users in the app – not outside. Depending on the situation, this means that your in-app messages will trigger to a fewer number of users than push notifications. But you will enjoy higher response rates because the users cannot ignore them, unlike push notifications.
Therefore, in-app messages are an effective tool and medium for alerting your users to important news, relevant content, product updates, feature announcements, or ongoing promotions.
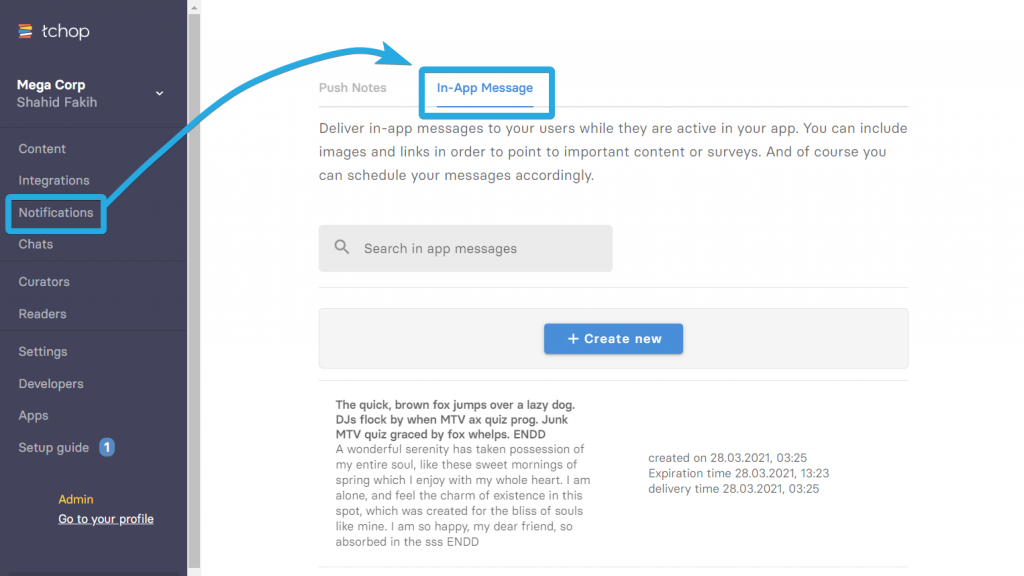
In-app messages are pretty easy to create, and you can now find this feature next to the standard “Push Notes” option in the “Notifications” area.

The anatomy of an in-app message
Let’s go through the structure of an in-app message, the wonderful possibilities it offers and a word of caution.
An in-app message always consists of the following elements:
- a heading (max. 120 characters)
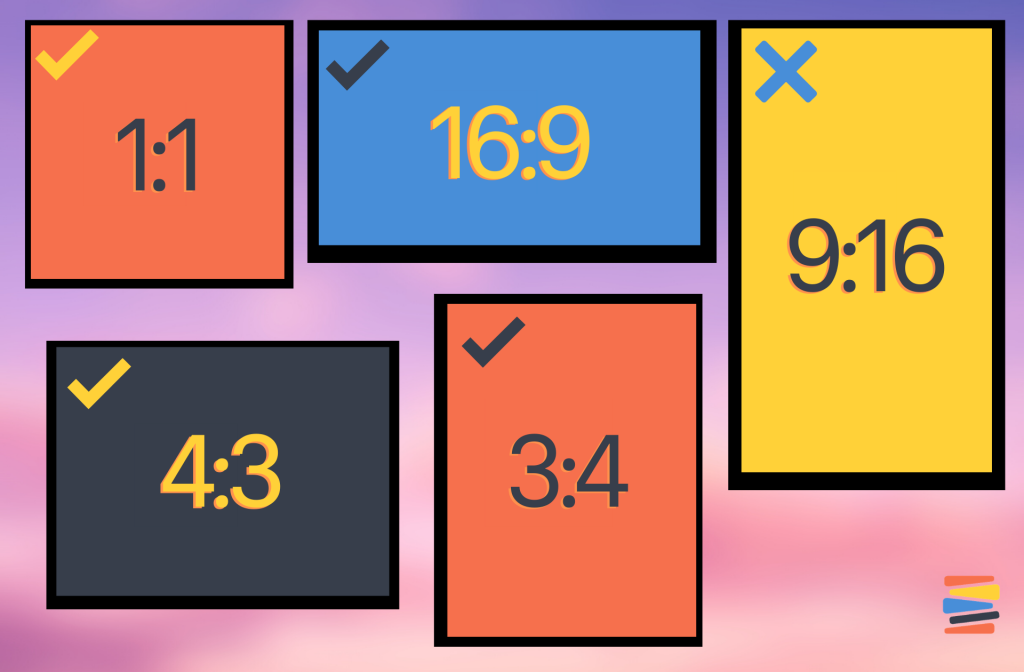
- a key visual or picture element (max 3:4 aspect ratio)
- a short text (max. 300 characters) and
- a button that can lead to a defined goal or element (max. 20 characters).

For the picture element, you can simply import the image as usual via a URL or upload it as a file. Tall, portrait images are not supported and for best results we recommend landscape images with maximum of 3:4 aspect ratio.
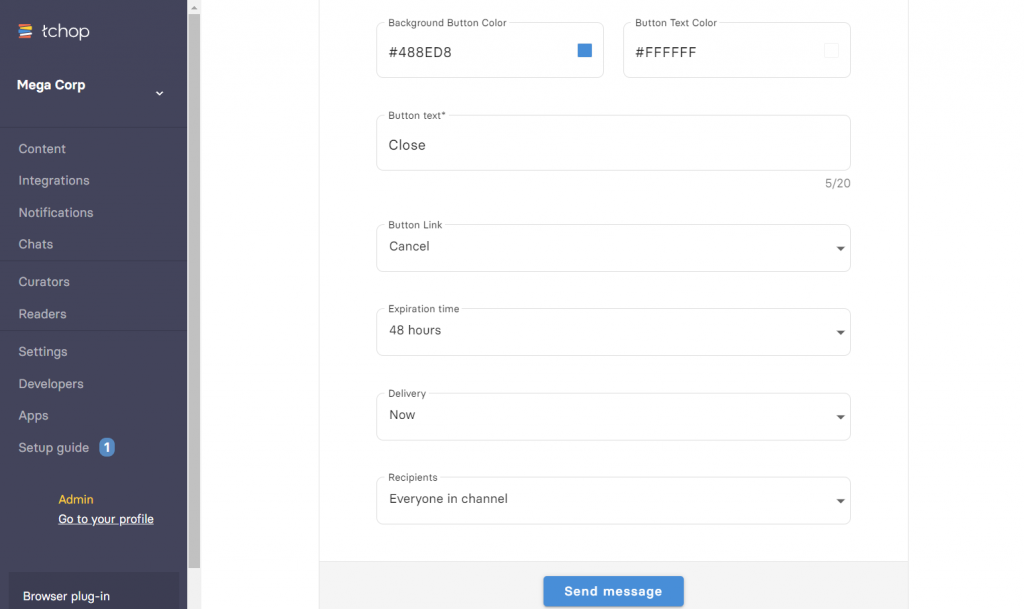
It is also possible to determine the colour of the various elements so that the message can be easily customized to the colour of your brand or app or to a specific campaign or activity.
For the button element, you have the freedom to not link it to specific content or action. An in-app message without a link is specifically helpful if you only want to show an informational message without requiring any user action. To do so, name the button element as “Close” or “Done” and choose the button link as “Cancel – Without any content linked.”

The provided character limits are pretty generous and more than enough to give you the creative freedom to craft an attention-grabbing headline followed by a block of informative content.
In use-case scenarios, when you need the button to trigger a specific action, you can link it to a blog post, web page, online surveys, product page, etc. There is no limit to creativity.
In the near future, we are planning the possibility of referring the button to certain chat groups or other areas in the app (e.g., your own user profile) through “deep links”.
Reach the right users
In addition to designing the message itself, it is crucial to control who you reach and when.
Two functions are crucial to achieving this:
First, there is the Delivery option – as with standard push messages – to set whether the message should be displayed immediately or at a specific time in the future. The Expiration Time is also essential. I.e. till what period should the message be delivered in the app.
Every user is guaranteed to see only one message each time they open the app (when it is not running on their phone). The longer the period is selected, the higher the probability of missing the intended message delivery time when too many messages are waiting in the queue.
Example – If the message expiration is set to Unlimited, there is a possibility that users will see a message about an expired promotion or a flash offer if they open the app after a long time.
Second, it is possible to define the user group more precisely. An in-app message can be displayed to all users of the app, a specific channel or just specific user roles. It is also possible to set a filter on any field of the user profile, for example, to reach all users with a certain characteristic. This is particularly useful, for example, to target members or subscribers.
What you can do with it
In-app messages effectively deliver the message across to your users when they are using the app. And there are a lot of creative ways you can deliver impactful messages with relevant call to actions. In a separate blog post, we will share some great ideas to get started with the feature.
Note: In-app messages are a powerful tool that should not be overused. The message appears as an overlay during the actual app usage and should convey something important & relevant. If you use the function too often, users will find it annoying. The result would then be counterproductive: users will get frustrated and discouraged to use your app again.
The function is already active for all the customers. If you have any questions about the new function – please contact us at any time.