
Manche Features sind klein und unscheinbar, offenbaren jedoch einen großen Mehrwert. Die Möglichkeit beliebige Web Links bzw. Artikel mit wenigen Klicks nativ in der App einzubinden, ist so ein Feature. Heute wollen wir genauer erläutern wie das funktioniert.
Native UX oder Web View
Der bevorzugte, weil einfachste Weg Inhalte in der eigenen App darzustellen ist die sogenannte Artikel-Karte (siehe auch hier). Dabei wird der Inhalt bzw. Artikel in der App in einem Web View geöffnet. Die Teaser-Elemente lassen sich einfach editieren und anpassen, gleichzeitig funktioniert die Integration praktisch für alle irgendwie im Web zugänglichen Inhalte – ohne, dass es einer aufwendigen Integration bedarf. Wobei sich selbst Paywall-geschützte, eigene Inhalte mit ein paar Tricks verfügbar machen lassen.
Aus Sicht der mobilen UX ist es jedoch immer besser Inhalte direkt, also nativ in der App zu integrieren. Der Text des Artikels muss nicht mehr geladen werden, er ist sofort verfügbar. Ladezeit entfällt praktisch. Der bzw. die Nutzer*in bleibt technisch nativ in der App. Will man dies beispielsweise für eine eigene Integration automatisiert nutzen, so wird die Anbindung einer Form von Schnittstelle notwendig, die es erlaubt alle notwendigen Inhalte zu tchop zu transferieren.
Die beiden Optionen können Sie hier im Video vergleichen.
in einem Web View lädt
Wahlweise geht dies nun aber dank einer neuen Funktion auch ganz einfach – für die allermeisten – Artikel manuell, mit wenigen Klicks!
Auslesen der Inhalte
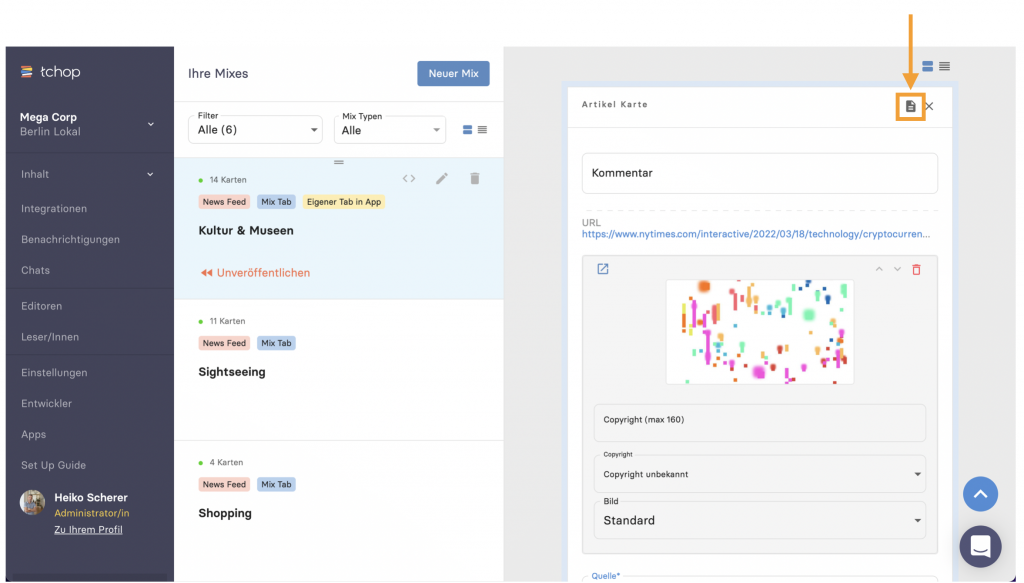
Solche Artikel-Karten können innerhalb weniger Sekunden durch das Hinzufügen einer beliebigen URL erzeugt werden. Unsere Plattform kann die notwendigen Teaser-Inhalte in der Regel automatisch von der Quelle ziehen. Und genauso funktioniert dies nun für die Option eines echten, nativen Artikels in der App.
Alle Inhalte nativ in der App
Nach dem Hinzufügen einer URL, erscheint am oberen Rund der Karte nun die Option diesen Artikel nativ zu importieren. Mit dem Klick auf den Button werden Bilder, Headlines, Texte mit einfachen Formatierungen ausgelesen und als native Text-Karte bearbeitbar gemacht.

Finden sich auf der Seite mehrere Bilder, so wird automatisch eine Bildergalerie erstellt. Diese Art von Import funktioniert bei vielen, aber nicht bei allen Artikeln. Entscheidend ist letztlich die technische Formatierung der Quelle, auf welche wir allerdings leider keinen Einfluss haben.
Die meisten professionell, gut gemachten Websites erlauben jedoch die einigermaßen saubere Umwandlung in einen nativen Artikel. Wer sich übrigens für die Technik dahinter interessiert: hier finden sich technische Informationen zur verwendeten API.
Einfaches Finish
In jedem Fall empfehlen wir im letzten Schritt eine kurze Kontrolle der Inhalte. Zum einen die Bilder – wollen bzw. sollen alle verfügbaren Bilder verwendet werden oder macht es Sinn einzelne Bilder zu löschen? Mit einem Click geht das schnell. Zum anderen sollte final besonderner Fokus auf dem Haupttext-Feld liegen. Die Formatierung kann hier immer kleinere Fehler bzw. Unfeinheiten aufweisen. Diese lassen sich in der Regel aber schnell korrigieren. Auch kann es sein, dass beim Import Text-Elemente mitgenommen wurden, die nicht unbedingt Teil des redaktionellen Inhalts sind. Diese können dann schnell gelöscht werden.
Eine kurzer Check ist hier also immer empfohlen, bevor man den Artikel speichert und publiziert. Natürlich lässt sich wie immer auch jederzeit später etwas an dem Artikel anpassen. Alle bekannten Funktionen stehen dazu zur Verfügung.
Übrigens können Sie Artikel auch im Nachhinein in eine native Version umwandeln. Likes und Kommentare bleiben dabei natürlich erhalten.