
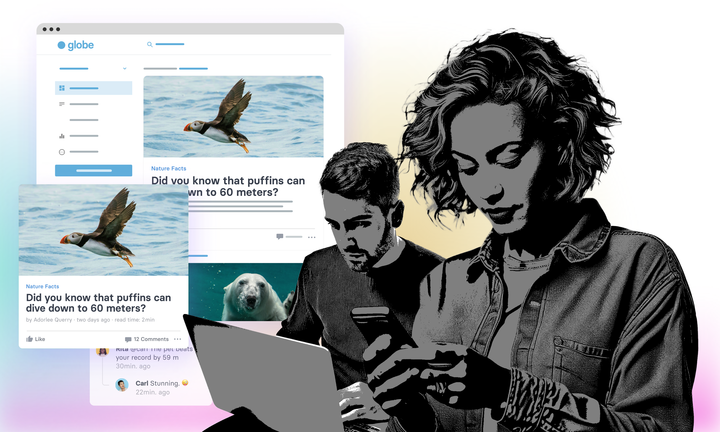
Erfolgreiche mobile Content-Angebote leben heute vor allem von einem spannenden, aktuellen News Feed. Dieser muss dem Nutzer relevante Inhalte und interessante Informationen auf visuell ansprechende Art und Weise präsentieren. Ein wesentlicher Faktor dabei ist der Rhythmus aus Gleichförmigkeit und Abwechslung. Die Inhalte müssen beim Scrollen schnell und effizient erfassbar sein, aber dennoch gilt es redaktionelle Inhalte auch abwechslungsreich und spannend zu präsentieren. Schliesslich erhöht dies die Wahrscheinlichkeit das Nutzer das Angebot regelmäßig und intensiv nutzen.
tchop bietet bereits unterschiedliche Templates für die Darstellung der verschiedenen Inhaltstypen. Aus einer Mischung an nativen Inhalten wie Videos, Audio-Streams, Text-Posts, Social Media Posts oder auch Links zu interessanten Inhalten ergibt sich schnell ein spannender Mix für den Nutzer. Dennoch dachten wir uns: besonders die Teaser für Artikel und Links aller Art haben noch mehr Potenzial.
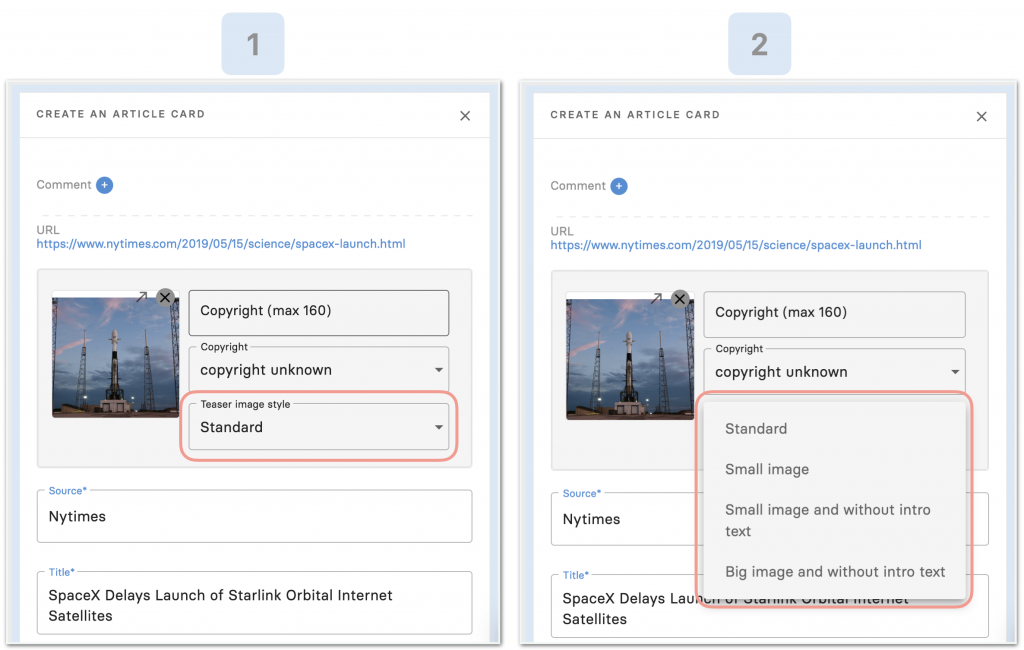
Deswegen gibt es ab jetzt die Möglichkeit neben der Standard-Darstellung zwischen drei Optionen zu wählen. Und die Darstellung der eigenen Inhalte so noch hochwertiger zu gestaltet.
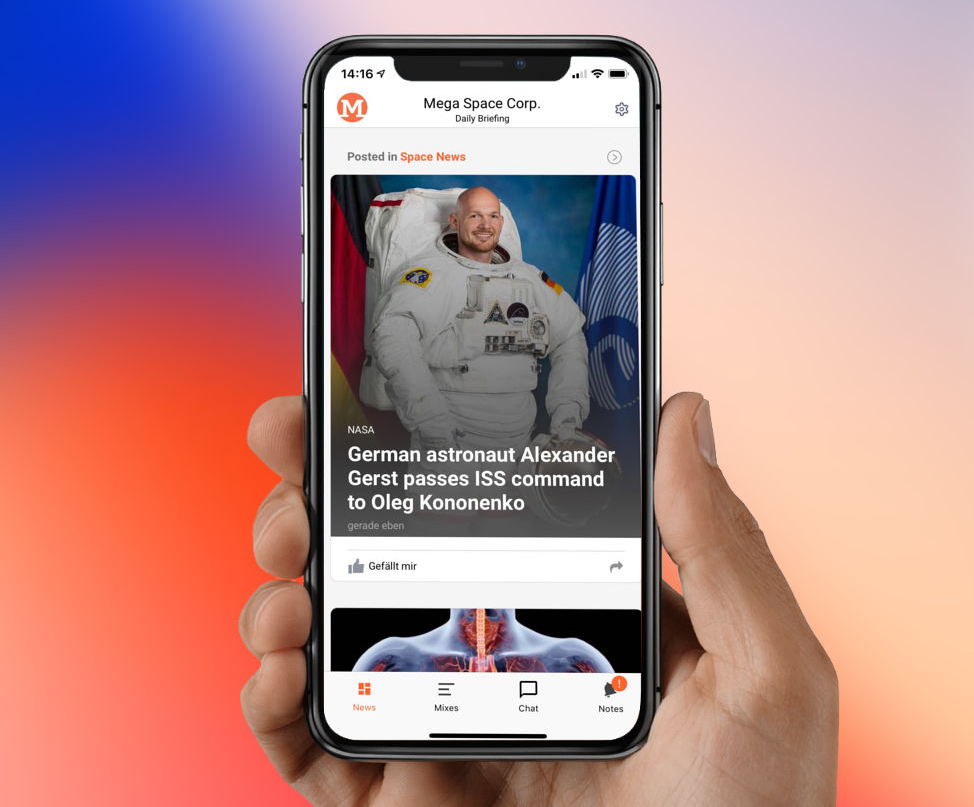
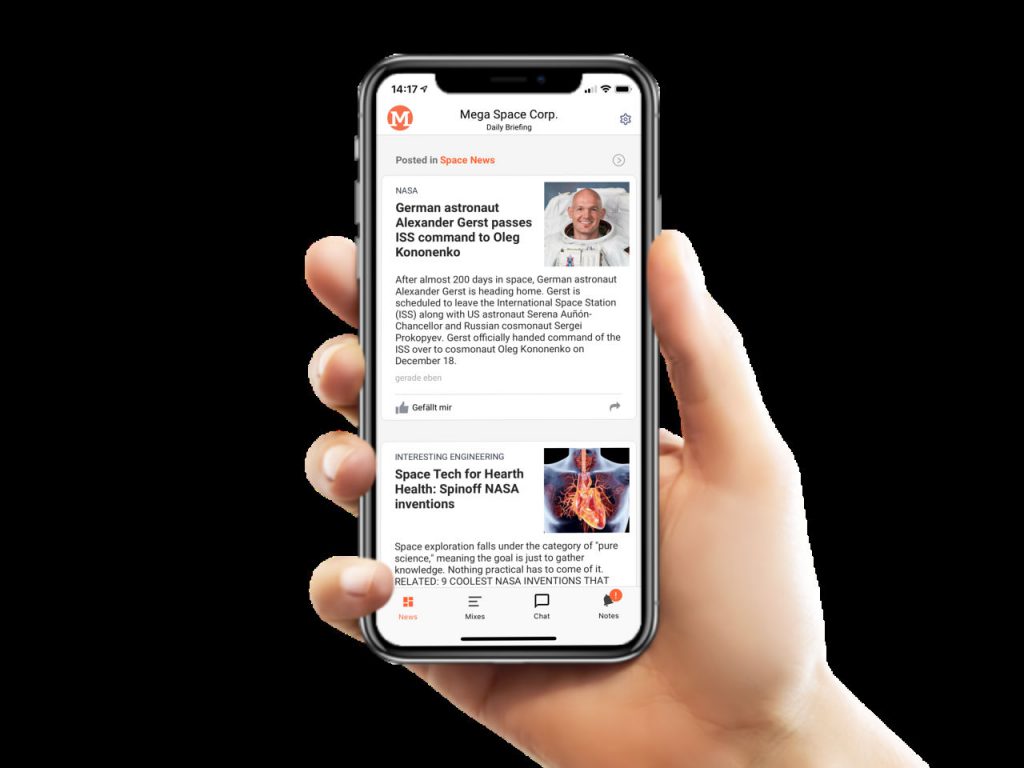
Big Image Teaser

Empfehlenswert ist dieser Teaser vor allem dann, wenn Sie das Bild mit seinem Inhalt hervorheben wollen. Geeignet sind dabei besonders Bilder mit mindestens einem quadratischen Format, noch besser mit einem Hochformat. Denn die Headline „im Bild“ bedeckt den unteren Teil des Bildes (siehe Beispiel). Achten Sie daher darauf, dass die wichtigen Bildelemente eher in der oberen Hälfte des Motivs zu finden sind.
Der Intro-Text des Teaser wird in diesem Template aus Platzgründen nicht dargestellt. Daher ist es um so wichtiger, dass die Headline aussagekräftig genug ist.
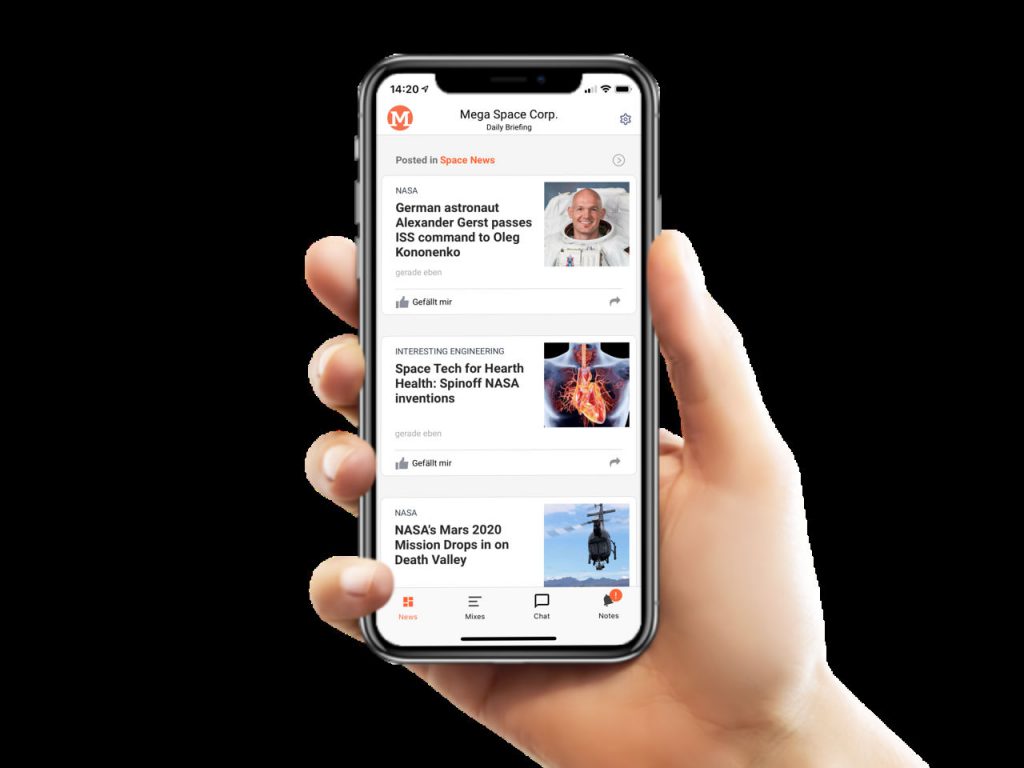
Small Image Teaser (mit Intro-Text)

Oftmals liegt kein hochwertiges oder ausreichend hoch aufgelöstes Bildmotiv für den Teaser vor. Dann bietet sich die Verwendung eines kleinen Teaser an. Dieser stellt das Teaser-Bild kleiner auf der rechten oberen Seite als Quadrat (siehe oben) dar. Ein entscheidender Vorteil dieser Variante: es es lassen sich mehr Inhalte auf der gleichen Fläche präsentieren, d.h. der Nutzer muss weniger Scrollen.
Dieses Format ist ein bei praktisch allen großen News-Angeboten gängiges und erprobtes Format. Im Gegensatz zu dem Teaser mit großem Bild oben, legt es mehr Fokus auf Headline und Text. Es eignet sich vor allem für Standard-Nachrichten im News Feed.
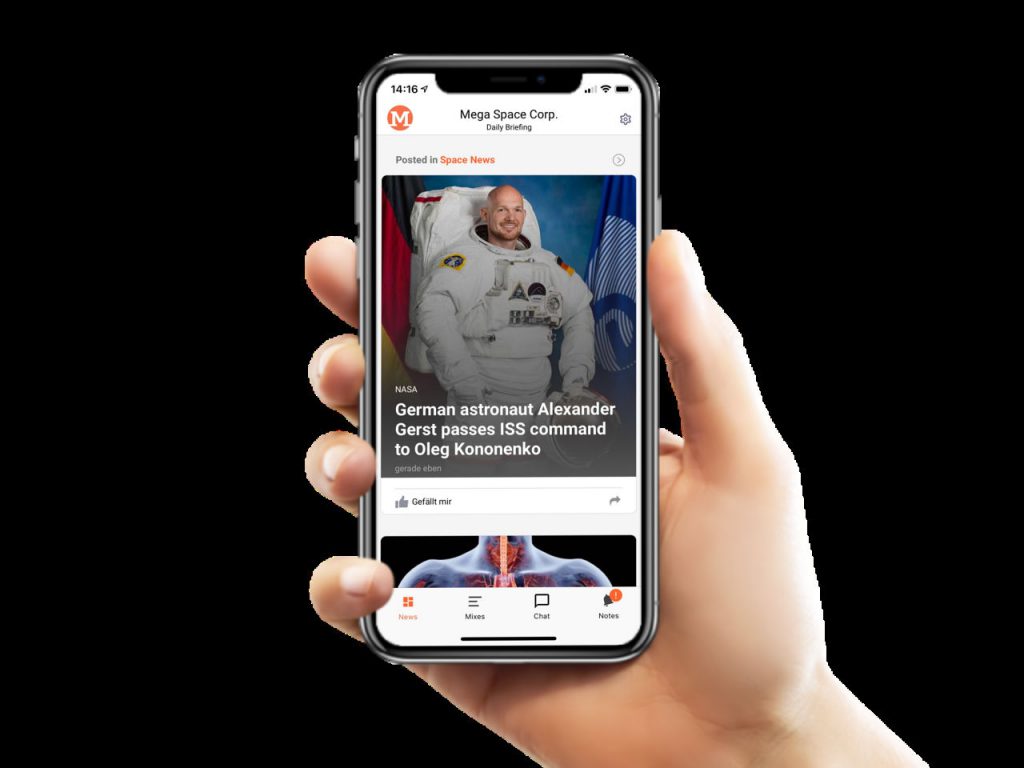
Small Image Teaser (ohne Intro-Text)

Die kleinen Teaser gibt es zudem als Variante ohne Intro-Text. Damit sparen Sie nochmal Platz und bekommen wie in dem Beispiel zu sehen drei Teaser auf einem iPhone X Screen unter.
Einfache Einstellung im Edit-Modus
Für jeden Artikel- bzw. Link-Teaser mit Bild lässt sich eine der oben beschriebenen Darstellungsformen ganz einfach auswählen – entweder direkt bei der Erstellung der Karte oder jederzeit später im Edit-Modus. Voraussetzung ist bei all diesen Varianten, dass ein Bild vorliegt. Die Einstellung erfolgt dementsprechend in der grauen Box in der Mitte. Nach dem Speichern der Karte wird eine Änderung sofort wirksam.

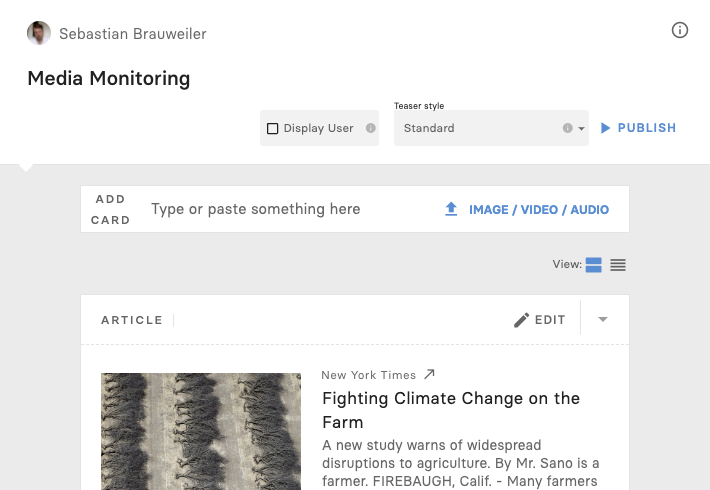
Ausblick: automatische Verwendung von Templates
Die Möglichkeit die Darstellung jedes Teasers manuell zu bestimmen eröffnet viele Möglichkeiten und geht spielend leicht. Mindestens ebenso spannend ist es jedoch die Zuweisung der Teaser-Varianten zu automatisieren – so dass die Redaktion damit keinerlei Aufwand mehr hat.
Dafür gibt es eine einfache und sehr effiziente Lösung: im oberen Bereich der Mix-Spalte rechts kann ein Teaser-Design ausgewählt werden. Alle Artikel-Dieser dieses Mixes mit Bild (das ist notwendig) nutzen dann dieses voreingestellte Design.

Abwechslung und Rhythmus lassen sich so einfach „feinjustieren“ ohne dass dadurch ein manueller Mehraufwand entsteht. Es ergibt sich ein visuell hochprofessionelles Angebot, welches aus Sicht des Anbieters gleichzeitig hochflexibel und effizient ist.